218
просмотров
0
комментариев
12
загрузки
3
оценок
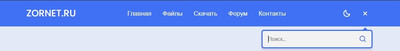
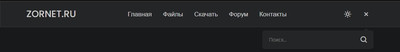
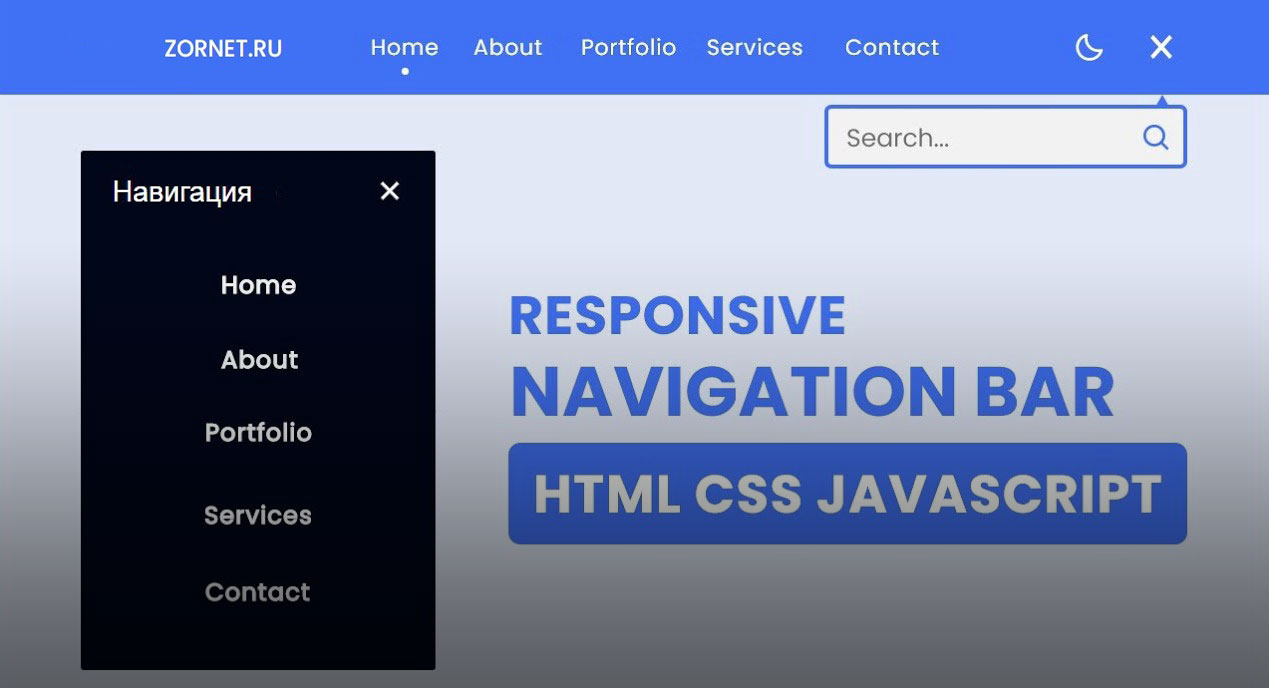
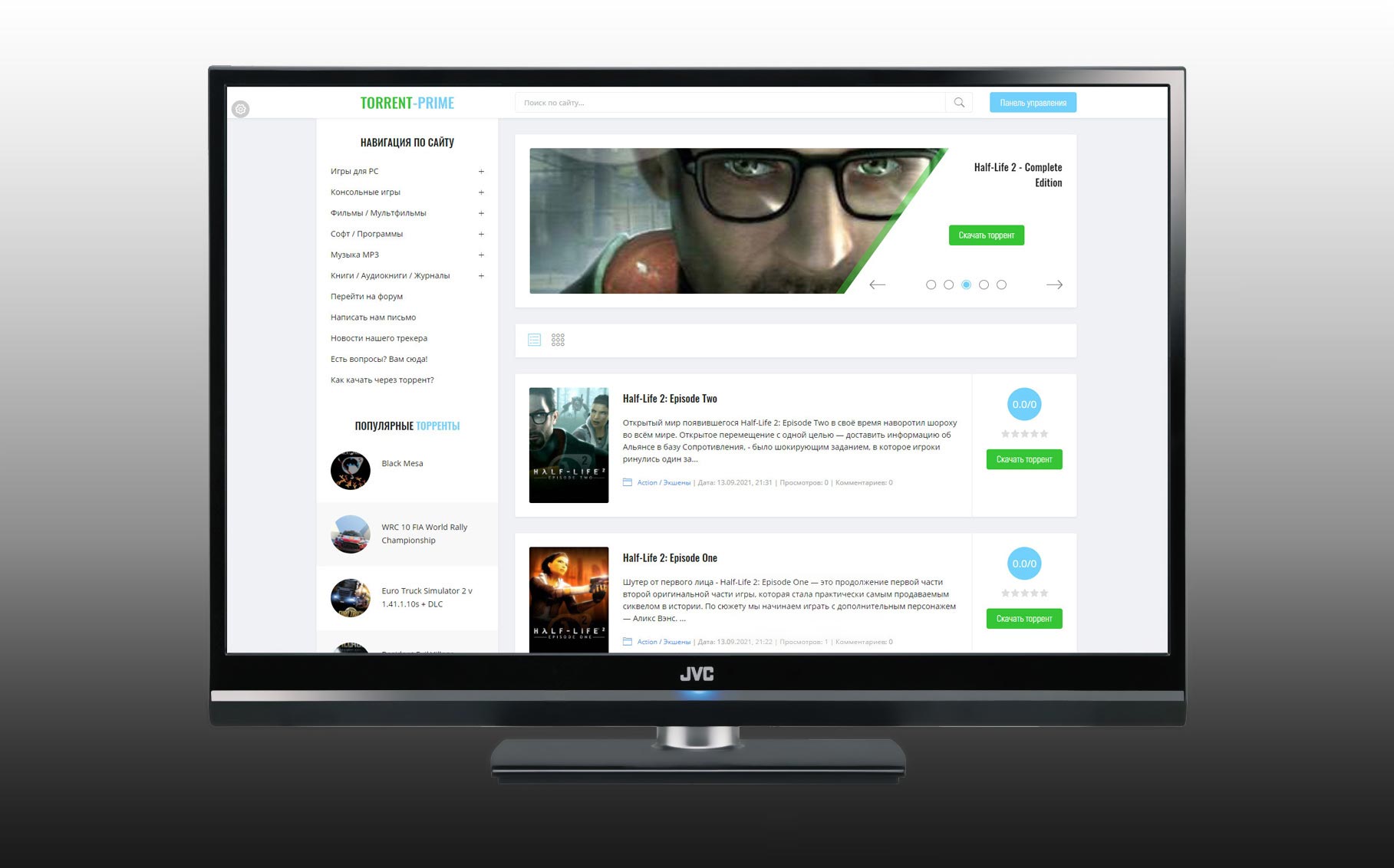
Оригинальное решение по смени цветовой гаммы для адаптивной навигации в горизонтальном строение, что идет под светлый и темный формат по клику. Панель навигации создана при помощи HTML, CSS и JavaScript, где видим простой и понятный стиль для меню, только с необычной кнопкой для переключения. Так как пользователи могут самостоятельно выбрать тот режим, который посчитает нужным. А также можно сделать один оттенок, что изначально станет по умолчанию, цветовую палитру выбираем при установочном режиме.
Нужно подметить, что в этом меню навигации при выборе пользователем режим не будет измениться, даже в тот момент, когда происходит обновление страницы. Существует множество панелей меню навигации, но данная панелька изначально имеет намного больше функции, где также задействован свой оригинальный вид под каждое изменение, а это не только палитра, но и основа дизайна. Панель навигации — это горизонтальная секция, содержащая ссылки навигации по логотипу, выровненные вверху веб-страницы. Основная цель навигации, как можно доступнее облегчить навигационное перенаправление пользователей по данному интернет ресурсу.
1. Светло-синий оттенок по умолчанию;

2. С переключением по клику по кнопке;

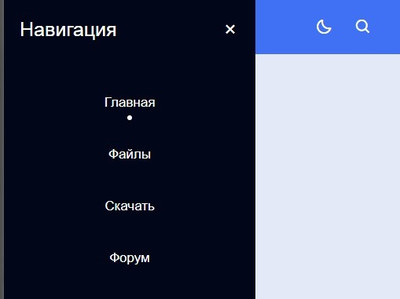
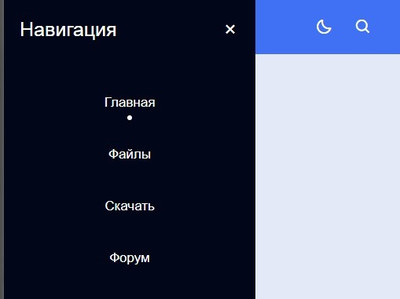
В мобильном виде с телефона и разных гаджет;

Установочный процесс:
Все в большинстве привыкли, что наводим на ключевое слова на меню и меняется цвет знака или идет подчеркивание. Здесь сделано совершенно по другому, что кардинально отличается от стандартного эффекта при наведении клика.
Нужно подметить, что в этом меню навигации при выборе пользователем режим не будет измениться, даже в тот момент, когда происходит обновление страницы. Существует множество панелей меню навигации, но данная панелька изначально имеет намного больше функции, где также задействован свой оригинальный вид под каждое изменение, а это не только палитра, но и основа дизайна. Панель навигации — это горизонтальная секция, содержащая ссылки навигации по логотипу, выровненные вверху веб-страницы. Основная цель навигации, как можно доступнее облегчить навигационное перенаправление пользователей по данному интернет ресурсу.
1. Светло-синий оттенок по умолчанию;

2. С переключением по клику по кнопке;

В мобильном виде с телефона и разных гаджет;

Установочный процесс:
Все в большинстве привыкли, что наводим на ключевое слова на меню и меняется цвет знака или идет подчеркивание. Здесь сделано совершенно по другому, что кардинально отличается от стандартного эффекта при наведении клика.
Вся установка в фале
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)