202
просмотров
0
комментариев
0
загрузки
0
оценок
Установка :
1. Создайте новый пустой текстовый документ и переименуйте его в 404.htm (название и расширение файла должно быть именно таким)
2. Загрузите данный файл в корень вашего сайта (в файловый менеджер)
3. Затем откройте его для редактирования, вставьте следующий код и сохраните изменения.
Код
<!DOCTYPE html>
<html lang='ru' class=''>
<head>
<meta charset='UTF-8'>
<title>Ошибка 404</title>
<meta name="robots" content="noindex">
<style class="cp-pen-styles">
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600,700');
@import url('https://fonts.googleapis.com/css?family=Catamaran:400,800');
.error-container {
text-align: center;
font-size: 180px;
font-family: 'Catamaran', sans-serif;
font-weight: 800;
margin: 20px 15px;
}
.error-container>span {
display: inline-block;
line-height: 0.7;
position: relative;
color: #FFB485;
}
.error-container>span>span {
display: inline-block;
position: relative;
}
.error-container>span:nth-of-type(1) {
perspective: 1000px;
perspective-origin: 500% 50%;
color: #F0E395;
}
.error-container>span:nth-of-type(1)>span {
transform-origin: 50% 100% 0px;
transform: rotateX(0);
animation: easyoutelastic 8s infinite;
}
.error-container>span:nth-of-type(3) {
perspective: none;
perspective-origin: 50% 50%;
color: #D15C95;
}
.error-container>span:nth-of-type(3)>span {
transform-origin: 100% 100% 0px;
transform: rotate(0deg);
animation: rotatedrop 8s infinite;
}
@keyframes easyoutelastic {
0% {
transform: rotateX(0);
}
9% {
transform: rotateX(210deg);
}
13% {
transform: rotateX(150deg);
}
16% {
transform: rotateX(200deg);
}
18% {
transform: rotateX(170deg);
}
20% {
transform: rotateX(180deg);
}
60% {
transform: rotateX(180deg);
}
80% {
transform: rotateX(0);
}
100% {
transform: rotateX(0);
}
}
@keyframes rotatedrop {
0% {
transform: rotate(0);
}
10% {
transform: rotate(30deg);
}
15% {
transform: rotate(90deg);
}
70% {
transform: rotate(90deg);
}
80% {
transform: rotate(0);
}
100% {
transform: rotateX(0);
}
}
/* demo stuff */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #f4f4f4;
margin-bottom: 50px;
}
html,
button,
input,
select,
textarea {
font-family: 'Montserrat', Helvetica, sans-serif;
color: #bbb;
}
h1 {
text-align: center;
margin: 30px 15px;
}
.zoom-area {
max-width: 490px;
margin: 30px auto 30px;
font-size: 19px;
text-align: center;
}
.link-container {
text-align: center;
}
a.more-link {
text-transform: uppercase;
font-size: 13px;
background-color: #bbb;
padding: 10px 15px;
border-radius: 0;
color: #fff;
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
line-height: 1.5;
text-decoration: none;
margin-top: 50px;
letter-spacing: 1px;
}
</style>
</head>
<body>
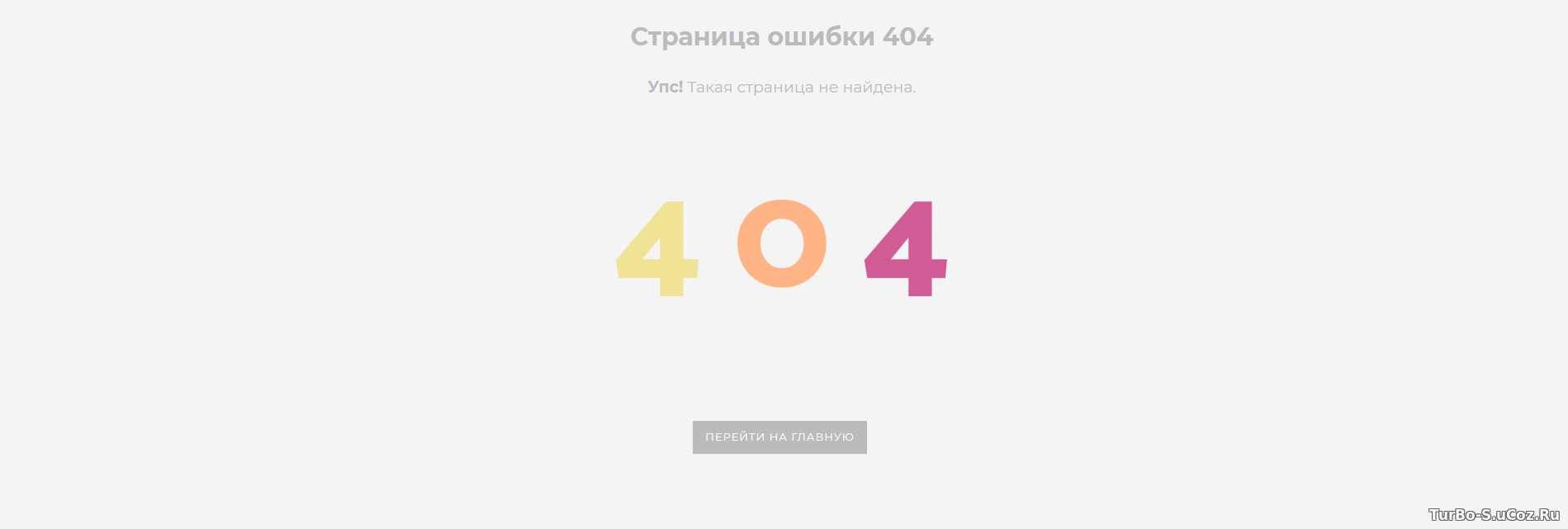
<h1>Страница ошибки 404</h1>
<p class="zoom-area"><b>Упс!</b> Такая страница не найдена. </p>
<section class="error-container">
<span><span>4</span></span>
<span>0</span>
<span><span>4</span></span>
</section>
<div class="link-container">
<a target="_blank" href="/" class="more-link">Перейти на главную</a>
</div>
</body>
</html>
<html lang='ru' class=''>
<head>
<meta charset='UTF-8'>
<title>Ошибка 404</title>
<meta name="robots" content="noindex">
<style class="cp-pen-styles">
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600,700');
@import url('https://fonts.googleapis.com/css?family=Catamaran:400,800');
.error-container {
text-align: center;
font-size: 180px;
font-family: 'Catamaran', sans-serif;
font-weight: 800;
margin: 20px 15px;
}
.error-container>span {
display: inline-block;
line-height: 0.7;
position: relative;
color: #FFB485;
}
.error-container>span>span {
display: inline-block;
position: relative;
}
.error-container>span:nth-of-type(1) {
perspective: 1000px;
perspective-origin: 500% 50%;
color: #F0E395;
}
.error-container>span:nth-of-type(1)>span {
transform-origin: 50% 100% 0px;
transform: rotateX(0);
animation: easyoutelastic 8s infinite;
}
.error-container>span:nth-of-type(3) {
perspective: none;
perspective-origin: 50% 50%;
color: #D15C95;
}
.error-container>span:nth-of-type(3)>span {
transform-origin: 100% 100% 0px;
transform: rotate(0deg);
animation: rotatedrop 8s infinite;
}
@keyframes easyoutelastic {
0% {
transform: rotateX(0);
}
9% {
transform: rotateX(210deg);
}
13% {
transform: rotateX(150deg);
}
16% {
transform: rotateX(200deg);
}
18% {
transform: rotateX(170deg);
}
20% {
transform: rotateX(180deg);
}
60% {
transform: rotateX(180deg);
}
80% {
transform: rotateX(0);
}
100% {
transform: rotateX(0);
}
}
@keyframes rotatedrop {
0% {
transform: rotate(0);
}
10% {
transform: rotate(30deg);
}
15% {
transform: rotate(90deg);
}
70% {
transform: rotate(90deg);
}
80% {
transform: rotate(0);
}
100% {
transform: rotateX(0);
}
}
/* demo stuff */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #f4f4f4;
margin-bottom: 50px;
}
html,
button,
input,
select,
textarea {
font-family: 'Montserrat', Helvetica, sans-serif;
color: #bbb;
}
h1 {
text-align: center;
margin: 30px 15px;
}
.zoom-area {
max-width: 490px;
margin: 30px auto 30px;
font-size: 19px;
text-align: center;
}
.link-container {
text-align: center;
}
a.more-link {
text-transform: uppercase;
font-size: 13px;
background-color: #bbb;
padding: 10px 15px;
border-radius: 0;
color: #fff;
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
line-height: 1.5;
text-decoration: none;
margin-top: 50px;
letter-spacing: 1px;
}
</style>
</head>
<body>
<h1>Страница ошибки 404</h1>
<p class="zoom-area"><b>Упс!</b> Такая страница не найдена. </p>
<section class="error-container">
<span><span>4</span></span>
<span>0</span>
<span><span>4</span></span>
</section>
<div class="link-container">
<a target="_blank" href="/" class="more-link">Перейти на главную</a>
</div>
</body>
</html>
Теги:
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)