630
просмотров
2
комментариев
0
загрузки
5
оценок
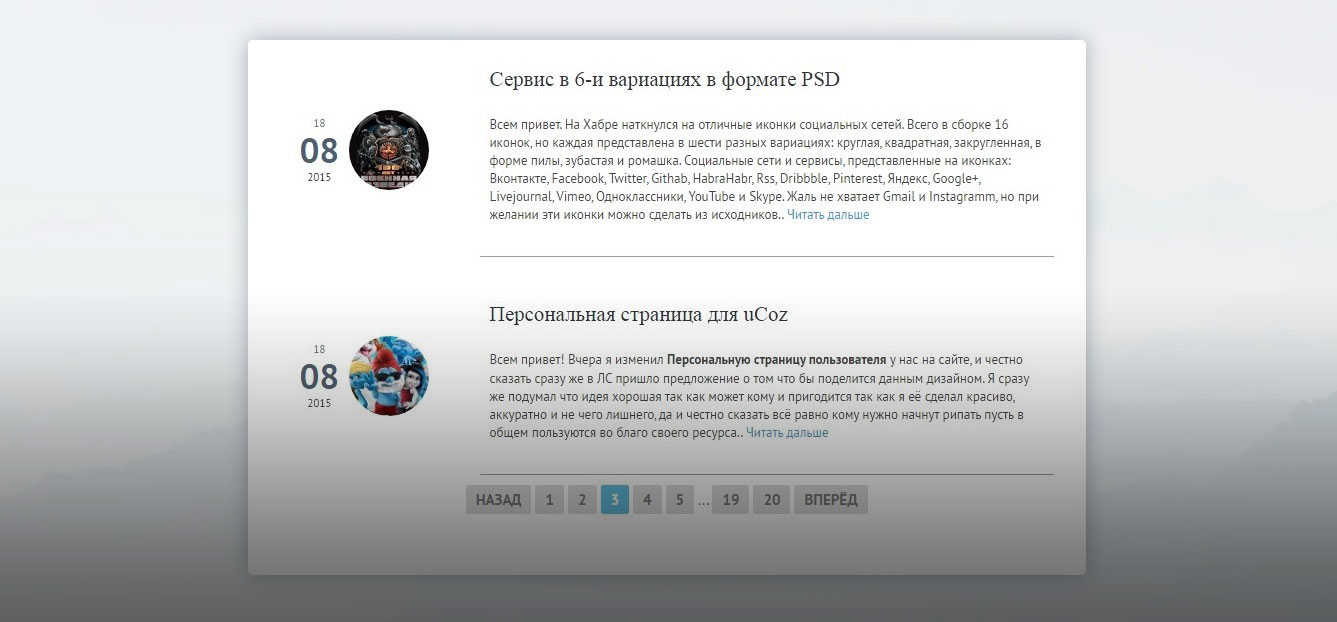
Оригинальная конструкция на адаптивный вид, который идет для новостей или каталога статей, что произведен в светлом оттенке с датой размещение. Само решение в большинстве создана под мобильные аппараты, но и на широком экране смотрится замечательно. От стандартного вида здесь имеет описание с дроблением на материал. Ведь по правой стороне идет круглое изображение, а также в стильном виде прописана дата.
Здесь задействован скрипт, который прописан ниже кода, он отвечает за вывод данных. Но и закрепленная стилистика в CSS, где если вы немного понимаете, то можете самостоятельно вывести под любой оттенок цвета, а также насчет оформление от себя прописать в дизайне. Не секрет, что открывая сайт мы на многих ресурсах будем наблюдать вид материала, и думаю этот вид станет отличным решением на главной страницы.
Установочный процесс:
HTML
CSS
На этом установка завершена, когда все установите по месту, то незабываем почистить историю, то может изначально не корректно смотреться, но как очистите, то увидите, то что смотрите на закрепленном изображение.
Источник: Talantlev.ucoz.ru
Автор: waak
Здесь задействован скрипт, который прописан ниже кода, он отвечает за вывод данных. Но и закрепленная стилистика в CSS, где если вы немного понимаете, то можете самостоятельно вывести под любой оттенок цвета, а также насчет оформление от себя прописать в дизайне. Не секрет, что открывая сайт мы на многих ресурсах будем наблюдать вид материала, и думаю этот вид станет отличным решением на главной страницы.
Установочный процесс:
HTML
Код
<div class="veslopeda">
<div class="portalagesa">
<div class="novostnik" id="enachenia$ID$">
$DATE$
</div>
<div class="veslopedaimg">
<img src="$IMG_URL1$" alt="$MESSAGE$" title="$TITLE$">
</div>
</div>
<div class="veslopedar">
<h1>$TITLE$</h1>
<p>$MESSAGE$. <a href="$ENTRY_URL$">Читать дальше</a></p>
</div>
</div>
<script>
var str = $("#enachenia$ID$").html();
var mas = str.split('.');
var code='';
for (i=0; i<mas.length; i++){
code+= '<div>'+mas[i]+'</div>';
}
$("#enachenia$ID$").html(code);
</script>
<div class="portalagesa">
<div class="novostnik" id="enachenia$ID$">
$DATE$
</div>
<div class="veslopedaimg">
<img src="$IMG_URL1$" alt="$MESSAGE$" title="$TITLE$">
</div>
</div>
<div class="veslopedar">
<h1>$TITLE$</h1>
<p>$MESSAGE$. <a href="$ENTRY_URL$">Читать дальше</a></p>
</div>
</div>
<script>
var str = $("#enachenia$ID$").html();
var mas = str.split('.');
var code='';
for (i=0; i<mas.length; i++){
code+= '<div>'+mas[i]+'</div>';
}
$("#enachenia$ID$").html(code);
</script>
CSS
Код
/*вид материалов*/
.veslopeda {
display: flex;
padding: 10px;
}
.portalagesa {
display: flex;
min-width: 180px;
padding: 10px;
align-content: center;
align-items: center;
align-self: center;
}
.novostnik {
text-align: center;
padding: 8px 0;
margin: 0 10px;
}
/*дата*/
.novostnik div:nth-child(1) {
font-size: 11px;
text-transform: uppercase;
}
/*месяц*/
.novostnik div:nth-child(2) {
font-size: 35px;
font-weight: bold;
line-height: 40px;
}
/*год*/
.novostnik div:nth-child(3) {
font-size: 11px;
}
.veslopedaimg {
min-width: 80px;
height: 80px;
border-radius: 100%;
overflow: hidden;
}
.veslopedaimg img {
width: 80px;
height: 80px;
object-fit: cover;
}
.veslopedar {
padding: 10px 10px 20px;
border-bottom: 1px solid #c5c5c5;
}
.veslopedar h1 {
font-size: 18px;
display: block;
padding: 10px 0;
}
.veslopedar p {
display: block;
font-size: 13px;
color: #434343;
line-height: 18px;
}
@media screen and (max-width: 500px){
.veslopeda {display: block;}
.portalagesa {max-width: 100%;}
.veslopedaimg {
margin: auto;
}
}
.veslopeda {
display: flex;
padding: 10px;
}
.portalagesa {
display: flex;
min-width: 180px;
padding: 10px;
align-content: center;
align-items: center;
align-self: center;
}
.novostnik {
text-align: center;
padding: 8px 0;
margin: 0 10px;
}
/*дата*/
.novostnik div:nth-child(1) {
font-size: 11px;
text-transform: uppercase;
}
/*месяц*/
.novostnik div:nth-child(2) {
font-size: 35px;
font-weight: bold;
line-height: 40px;
}
/*год*/
.novostnik div:nth-child(3) {
font-size: 11px;
}
.veslopedaimg {
min-width: 80px;
height: 80px;
border-radius: 100%;
overflow: hidden;
}
.veslopedaimg img {
width: 80px;
height: 80px;
object-fit: cover;
}
.veslopedar {
padding: 10px 10px 20px;
border-bottom: 1px solid #c5c5c5;
}
.veslopedar h1 {
font-size: 18px;
display: block;
padding: 10px 0;
}
.veslopedar p {
display: block;
font-size: 13px;
color: #434343;
line-height: 18px;
}
@media screen and (max-width: 500px){
.veslopeda {display: block;}
.portalagesa {max-width: 100%;}
.veslopedaimg {
margin: auto;
}
}
На этом установка завершена, когда все установите по месту, то незабываем почистить историю, то может изначально не корректно смотреться, но как очистите, то увидите, то что смотрите на закрепленном изображение.
Источник: Talantlev.ucoz.ru
Автор: waak
Теги:
Похожие материалы
Обсуждение
|
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |








 B)
B)