$MESSAGE$
13296
просмотров
0
комментариев
0
загрузки
3
оценок
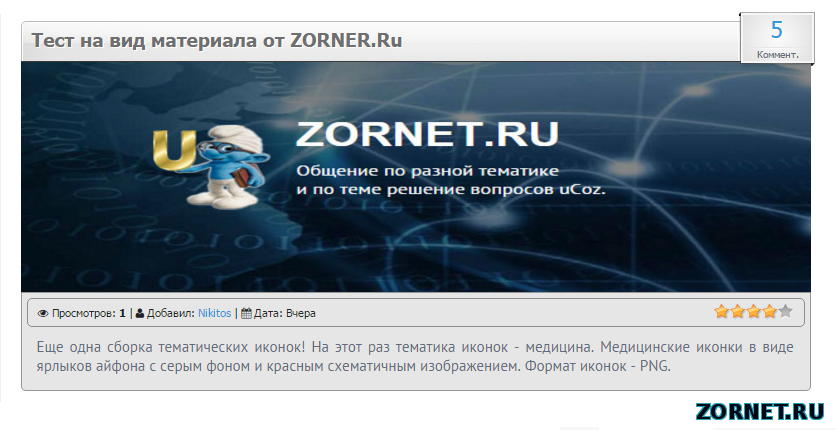
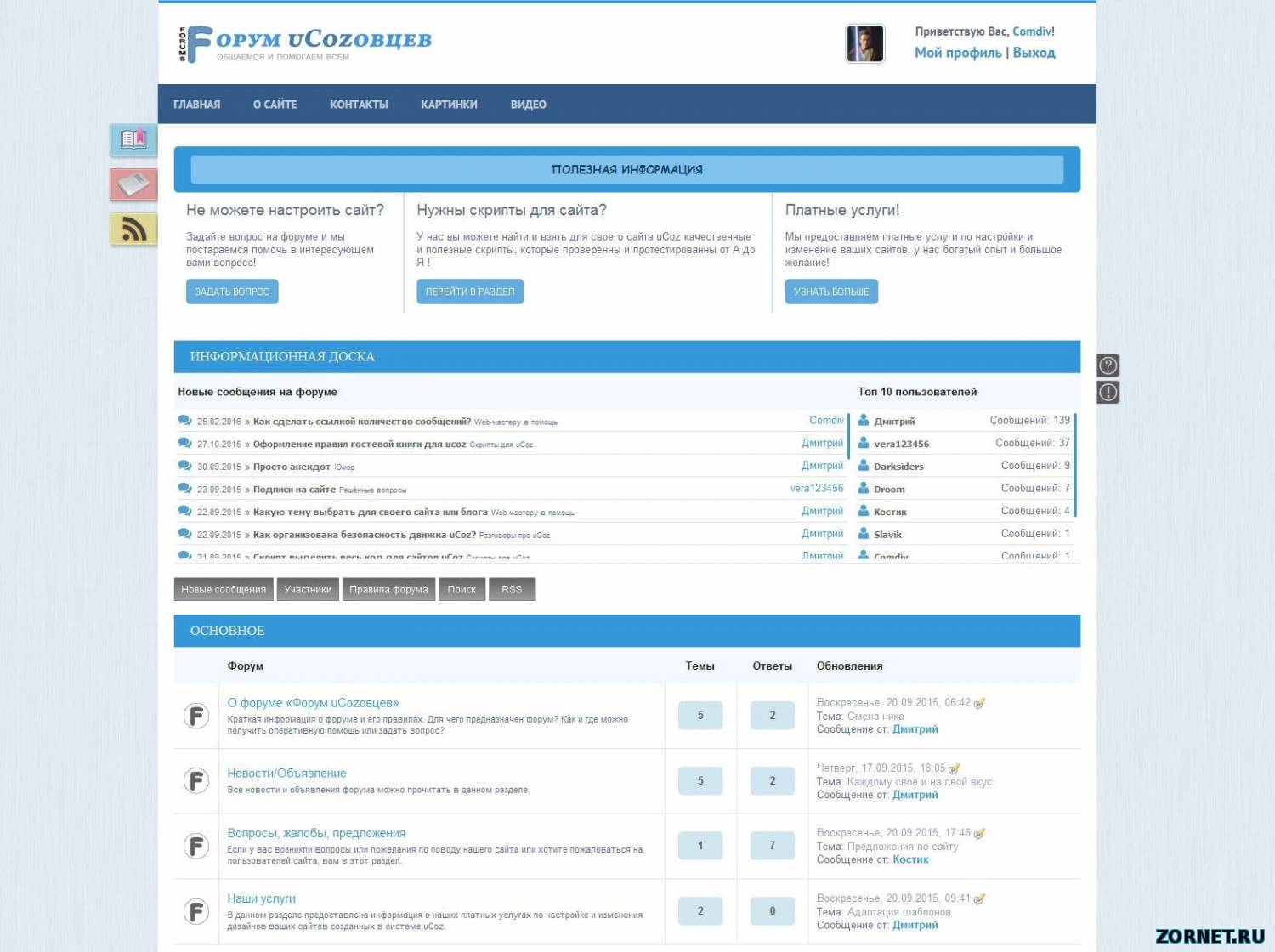
Оригинально сделан и стильно смотрится вид материала под модуль блог или статья. Большое изображение имеет а также все необходимые функции, включая комментарий. Сейчас такой стиль не редкость, просто они стали однообразны, этот от них отличается тем, что красиво выводим комментарий, и как видите не стандартно. Он на сайт под светлую гамму сделан, немного его переделал и убрал ссылки и поставил на стили. И теперь он от оригинала отличается, даже рейтинг есть на нем, который красиво вписался.
Что по каталогу файлов, вам нужно только добавить оператор, чтоб выводил сколько было скачено и все. И безусловно он будет работать, а также украшать ресурс, так как он по своим формам широкий, и все что нужно на нем прописано и работает.
Установка:
Панель управление, и там вы выбираете модуль и скрипт ставим вид материала.
CSS
И осталось стиль поставить вверх сайта, чтоб иконки или по другому кнопки появились, так как не ссылками они идут.
Что по каталогу файлов, вам нужно только добавить оператор, чтоб выводил сколько было скачено и все. И безусловно он будет работать, а также украшать ресурс, так как он по своим формам широкий, и все что нужно на нем прописано и работает.
Установка:
Панель управление, и там вы выбираете модуль и скрипт ставим вид материала.
Код
CSS
Код
.blog-wrap {}
.post {
margin-bottom: 20px;
position: relative;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/opacity.png);
background-repeat: repeat;
border-bottom-width: 1px;
/* border-bottom-style: solid; */
border-bottom-color: #bbb;
width: 790px;
}
.post .entry-content {
background-repeat: repeat-x;
background-position: left top;
padding: 10px;
font: 15px 'PT Sans', sans-serif;
}
h2.entry-title {
padding: 0;
margin-bottom: 0;
font-weight: bold;
font-size: 19px;
line-height: 28px;
padding: 4px 10px 5px 10px;
background-repeat: repeat-x;
background-position: left top;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/blog-title-bg.png);
border-top-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-left-style: solid;
border-top-color: #bbb;
border-left-color: #bbb;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #bbb;
border-radius: 5px 5px 0px 0px;
}
h2.entry-title a {
display: block;
color: #6F6F6F;
padding-right: 70px;
padding-bottom: 2px;
text-shadow: 1px 1px 0 #FFF;
}
h2.entry-title a:hover {
color: #204C71;
text-decoration: none;
border: none;
}
.post .entry-meta {
font-size: 11px;
line-height: 17px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
color: #232323;
background-repeat: repeat-x;
background-position: left top;
border: 1px solid #908C8C;
border-radius: 5px;
}
.post .date {
position: absolute;
top: -4px;
right: -4px;
text-align: center;
padding: 5px;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/blog-date-bg.png);
height: 45px;
width: 68px;
background-repeat: no-repeat;
background-position: left top;
z-index: 11;
}
.date .day h2 {
font-weight: normal;
font-size: 23px;
line-height: 24px;
letter-spacing: 2px;
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 4px;
text-shadow: 1px 1px 0 #fff;
}
.date .day {
height: 30px;
}
.date .month-year {
font-size:10px;
height: 15px;
line-height: 15px;
text-align: center;
padding-left: 4px;
}
.date .year {
}
.post .read-more-link {
padding-right: 10px;
padding-left: 10px;
padding-bottom: 10px;
}
.blog-img-wrap {
margin-top: -1px;
border-top: 1px solid #3B3B3B;
}
.img-right-style .blog-img-wrap {
border-bottom: 1px solid #3B3B3B;
margin-bottom: -1px;
}
.blog-img-wrap a {
display: block;
line-height: 0;
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 12px;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.infoload1 {
border: 1px solid #969696;
background: #E6E6E6;
-webkit-border-radius: 0px 0px 5px 5px;
padding: 5px;
}
.post {
margin-bottom: 20px;
position: relative;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/opacity.png);
background-repeat: repeat;
border-bottom-width: 1px;
/* border-bottom-style: solid; */
border-bottom-color: #bbb;
width: 790px;
}
.post .entry-content {
background-repeat: repeat-x;
background-position: left top;
padding: 10px;
font: 15px 'PT Sans', sans-serif;
}
h2.entry-title {
padding: 0;
margin-bottom: 0;
font-weight: bold;
font-size: 19px;
line-height: 28px;
padding: 4px 10px 5px 10px;
background-repeat: repeat-x;
background-position: left top;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/blog-title-bg.png);
border-top-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-left-style: solid;
border-top-color: #bbb;
border-left-color: #bbb;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #bbb;
border-radius: 5px 5px 0px 0px;
}
h2.entry-title a {
display: block;
color: #6F6F6F;
padding-right: 70px;
padding-bottom: 2px;
text-shadow: 1px 1px 0 #FFF;
}
h2.entry-title a:hover {
color: #204C71;
text-decoration: none;
border: none;
}
.post .entry-meta {
font-size: 11px;
line-height: 17px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
color: #232323;
background-repeat: repeat-x;
background-position: left top;
border: 1px solid #908C8C;
border-radius: 5px;
}
.post .date {
position: absolute;
top: -4px;
right: -4px;
text-align: center;
padding: 5px;
background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/blog-date-bg.png);
height: 45px;
width: 68px;
background-repeat: no-repeat;
background-position: left top;
z-index: 11;
}
.date .day h2 {
font-weight: normal;
font-size: 23px;
line-height: 24px;
letter-spacing: 2px;
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 4px;
text-shadow: 1px 1px 0 #fff;
}
.date .day {
height: 30px;
}
.date .month-year {
font-size:10px;
height: 15px;
line-height: 15px;
text-align: center;
padding-left: 4px;
}
.date .year {
}
.post .read-more-link {
padding-right: 10px;
padding-left: 10px;
padding-bottom: 10px;
}
.blog-img-wrap {
margin-top: -1px;
border-top: 1px solid #3B3B3B;
}
.img-right-style .blog-img-wrap {
border-bottom: 1px solid #3B3B3B;
margin-bottom: -1px;
}
.blog-img-wrap a {
display: block;
line-height: 0;
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 12px;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.infoload1 {
border: 1px solid #969696;
background: #E6E6E6;
-webkit-border-radius: 0px 0px 5px 5px;
padding: 5px;
}
И осталось стиль поставить вверх сайта, чтоб иконки или по другому кнопки появились, так как не ссылками они идут.
Код
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)