594
просмотров
0
комментариев
0
загрузки
1
оценок
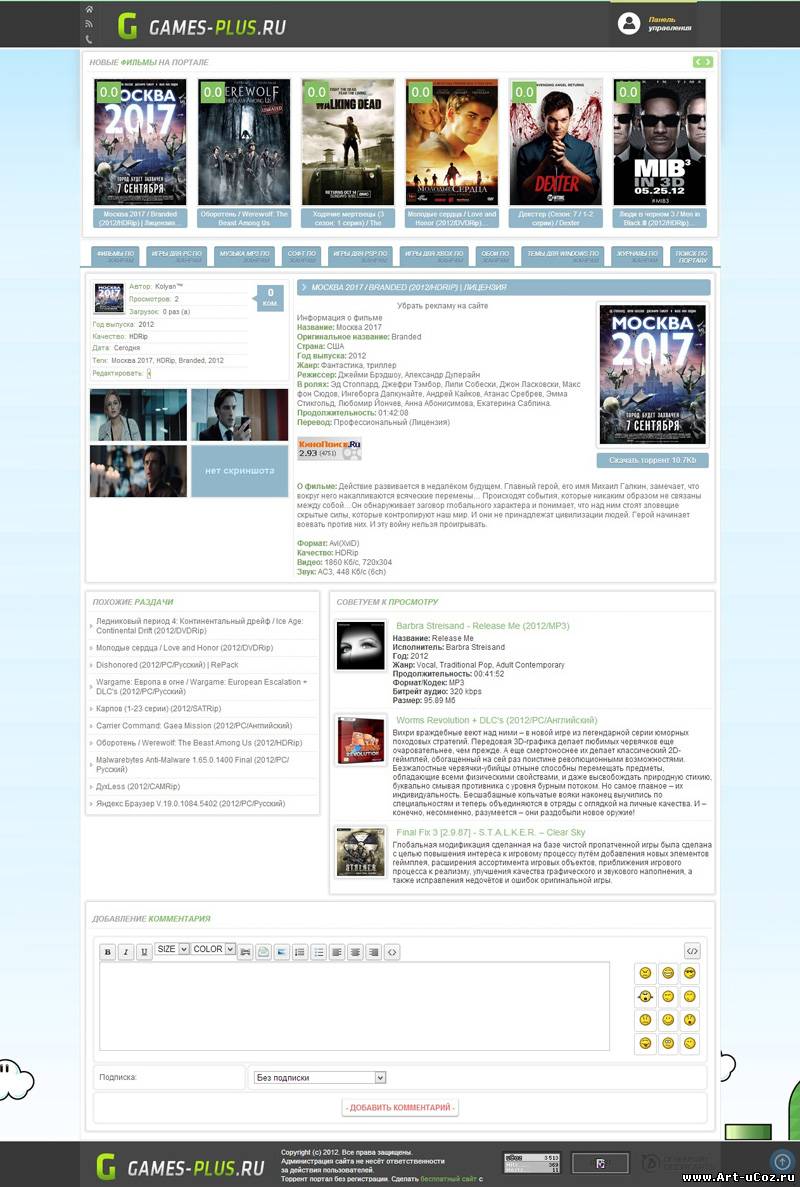
Из статьи вы узнаете, как сделать круглым Avatar, который закреплен к форме добавления комментарий, где нам понадобиться прописать немного стилей. Ведь иногда такое бывает, что вид комментарий, с прикрепленным аватар идет под одной фигурой, скажем, под круглой. А на самой основе, это форма для написания комментарий, там основном по умолчанию в квадратной форме. И когда мы оставляем комментарий, то не так красиво смотрится, просто хотелось, чтоб стилистика была общей, а не выделялась одна из многих картинок.
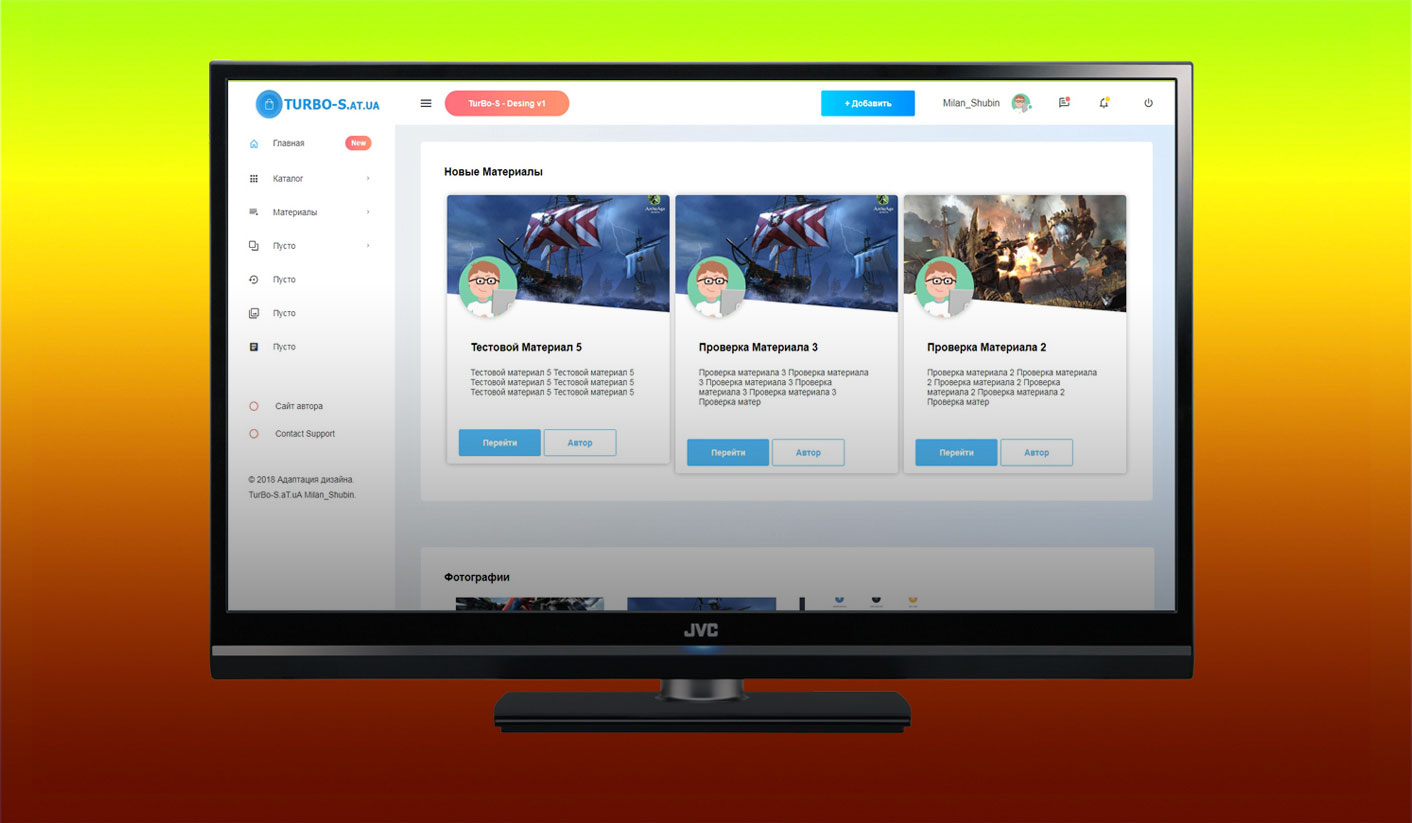
Это как раз тот момент, что должно быть монолитно, и как то сразу вид кардинально изменяется, но если вы еще оформление сделаете, что бывает и такое. Но нам нужно просто закруглить изображение, что находится у формы, то здесь копируем ниже стили, с последствием прописываем в CSS в самый низ. На этом все, картинка приобрела аналогичный вид, форме круга. Если у кого не получилось, то просто почистите кэш у браузера, и после этого увидите изменение.
Установка:
Нам нужно только вписать данные стили, которые отвечают за скрытие углов.
Это как раз тот момент, что должно быть монолитно, и как то сразу вид кардинально изменяется, но если вы еще оформление сделаете, что бывает и такое. Но нам нужно просто закруглить изображение, что находится у формы, то здесь копируем ниже стили, с последствием прописываем в CSS в самый низ. На этом все, картинка приобрела аналогичный вид, форме круга. Если у кого не получилось, то просто почистите кэш у браузера, и после этого увидите изменение.
Установка:
Код
/*=== Закруглить avatar в форме комментариях ===*/
.ucf-avatar img {
width: 53px!important;
height: 50px!important;
-webkit-border-radius: 50%!important;
-moz-border-radius: 50%!important;
border-radius: 50%!important;
}
.ucf-avatar img {
width: 53px!important;
height: 50px!important;
-webkit-border-radius: 50%!important;
-moz-border-radius: 50%!important;
border-radius: 50%!important;
}
Нам нужно только вписать данные стили, которые отвечают за скрытие углов.
Теги:
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)