10352
просмотров
0
комментариев
0
загрузки
3
оценок
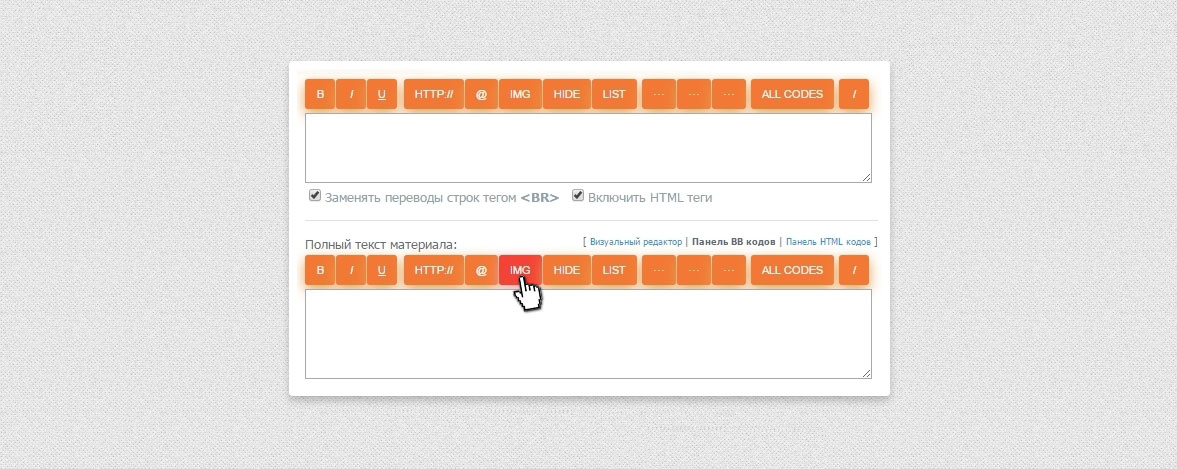
Здесь разберем как можно изменить кнопки BB коды, когда происходит добавление материала. И поставить красивые по дизайн с тенями. У кого не установлен визуальные кнопки или обновленные, то вы можете стандартные кнопки убрать и поставить совершенно другой дизайн. Где также будет красивый эффект, который сопровождается сменой тенями, которые прописаны у каждого свои и это даже при клике они буду изменятся и визуально смотреться станут намного стильные, из ходя от которые были по умолчанию.
Само изменение произойдет по всему сайту а не только форме добавление, это на всех модулях, включая форум. Также измененные BB-коды будут стоять на комментариях. Просто некоторые стараются сразу перейти на визуальные, но здесь когда поставите и вы увидите большое изменение. Все что нужно, это только убрать стили которые за них отвечают и поставить уже готовые. Здесь будет представлены 2 гамму, что можете подобрать под свою стилистику.
Приступаем к установке:
Вам нужно в CSS убрать те стили, что выводят стандартный дизайн и чтоб кнопки остались светлые. И после этого выбираем какой вам вариант ближе подходит и на это место их устанавливаем.
1. Первый вариант:
Синее
2. Вариант вариант:
Светло алые:
PS - здесь если не одна подборка не подходит. то вы ставите и потом сами настраиваете и подбираете, ту гамму цвета. что соответствует вашему дизайн сайту.
Само изменение произойдет по всему сайту а не только форме добавление, это на всех модулях, включая форум. Также измененные BB-коды будут стоять на комментариях. Просто некоторые стараются сразу перейти на визуальные, но здесь когда поставите и вы увидите большое изменение. Все что нужно, это только убрать стили которые за них отвечают и поставить уже готовые. Здесь будет представлены 2 гамму, что можете подобрать под свою стилистику.
Приступаем к установке:
Вам нужно в CSS убрать те стили, что выводят стандартный дизайн и чтоб кнопки остались светлые. И после этого выбираем какой вам вариант ближе подходит и на это место их устанавливаем.
1. Первый вариант:
Синее
Код
#casing input[type='submit'],#casing input[type='reset'],#casing input[type='button'],#casing button {box-shadow: 0px 5px 20px 0px rgba(86, 190, 227, 1);font-size:11px!important;padding:9px 11px;margin:0 0 1px;border:none;font-weight:normal!important;cursor:pointer;background: #3586F2;border-radius: 3px;text-transform:uppercase;color:#fff; width:auto !important}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover {box-shadow: 0px 5px 20px 0px rgba(44, 173, 41, 1);;background: #208B18;color:#fff;}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover {box-shadow: 0px 5px 20px 0px rgba(44, 173, 41, 1);;background: #208B18;color:#fff;}
2. Вариант вариант:
Светло алые:
Код
casing input[type='submit'],#casing input[type='reset'],#casing input[type='button'],#casing button {box-shadow: 0px 5px 20px 0px rgba(227, 161, 86, 1);font-size:11px!important;padding:9px 11px;margin:0 0 1px;border:none;font-weight:normal!important;cursor:pointer;background:#f27935;border-radius: 3px;text-transform:uppercase;color:#fff; width:auto !important}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover {box-shadow:0px 5px 20px 0px rgba(247, 156, 156, 1);;background:#F44336;color:#fff;}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover {box-shadow:0px 5px 20px 0px rgba(247, 156, 156, 1);;background:#F44336;color:#fff;}
PS - здесь если не одна подборка не подходит. то вы ставите и потом сами настраиваете и подбираете, ту гамму цвета. что соответствует вашему дизайн сайту.
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)