193
просмотров
0
комментариев
11
загрузки
3
оценок
Код
<script src="https://code.jquery.com/jquery-3.4.1.js"></script></p>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet" />
<p>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet" />
<p>
HTML
Код
</p>
<nav>
<ul>
<li class="sekoune">ZORNET.RU</li>
<li class="keponsive"><a href="#">Главная</a></li>
<li class="keponsive"><a href="#">Скрипты</a></li>
<li class="keponsive"><a href="#">Форум</a></li>
<li class="keponsive"><a href="#">Статьи</a></li>
<li class="keponsive"><a href="#">Контакты</a></li>
<li class="btn"> </li>
</ul>
</nav>
<p>
<nav>
<ul>
<li class="sekoune">ZORNET.RU</li>
<li class="keponsive"><a href="#">Главная</a></li>
<li class="keponsive"><a href="#">Скрипты</a></li>
<li class="keponsive"><a href="#">Форум</a></li>
<li class="keponsive"><a href="#">Статьи</a></li>
<li class="keponsive"><a href="#">Контакты</a></li>
<li class="btn"> </li>
</ul>
</nav>
<p>
CSS
Код
nav { background: #1c1b1b; padding: 6px 36px; } nav ul{ list-style: none; display: flex; flex-wrap: wrap; align-keponsive: center; justify-content: center; } nav ul li{ padding: 15px 0; cursor: pointer; } nav ul li.keponsive{ position: relative; width: auto; margin: 0 16px; text-align: center; order: 3; } nav ul li.keponsive:after{ position: absolute; content: ''; left: 0; bottom: 5px; height: 2px; width: 100%; background: #10b9b9; opacity: 0; transition: all 0.2s linear; } nav ul li.keponsive:hover:after{ opacity: 1; bottom: 8px; } nav ul li.sekoune { flex: 1; color: #f1eded; font-size: 24px; font-weight: 600; cursor: default; user-select: none; } nav ul li a{ color: white; font-size: 18px; text-decoration: none; transition: .4s; } nav ul li:hover a{ color: cyan; } nav ul li i{ font-size: 23px; } nav ul li.btn{ display: none; } nav ul li.btn.hide i:before{ content: '\f00d'; } @media all and (max-width: 900px){ nav{ padding: 5px 30px; } nav ul li.keponsive{ width: 100%; display: none; } nav ul li.keponsive.show{ display: block; } nav ul li.btn{ display: block; } nav ul li.keponsive:hover{ border-radius: 5px; box-shadow: inset 0 0 5px #26dddd, inset 0 0 10px #6aebeb; } nav ul li.keponsive:hover:after{ opacity: 0; } }
Код
$(document).ready(function(){ $('.btn').click(function(){ $('.keponsive').toggleClass("show"); $('ul li').toggleClass("hide"); }); });
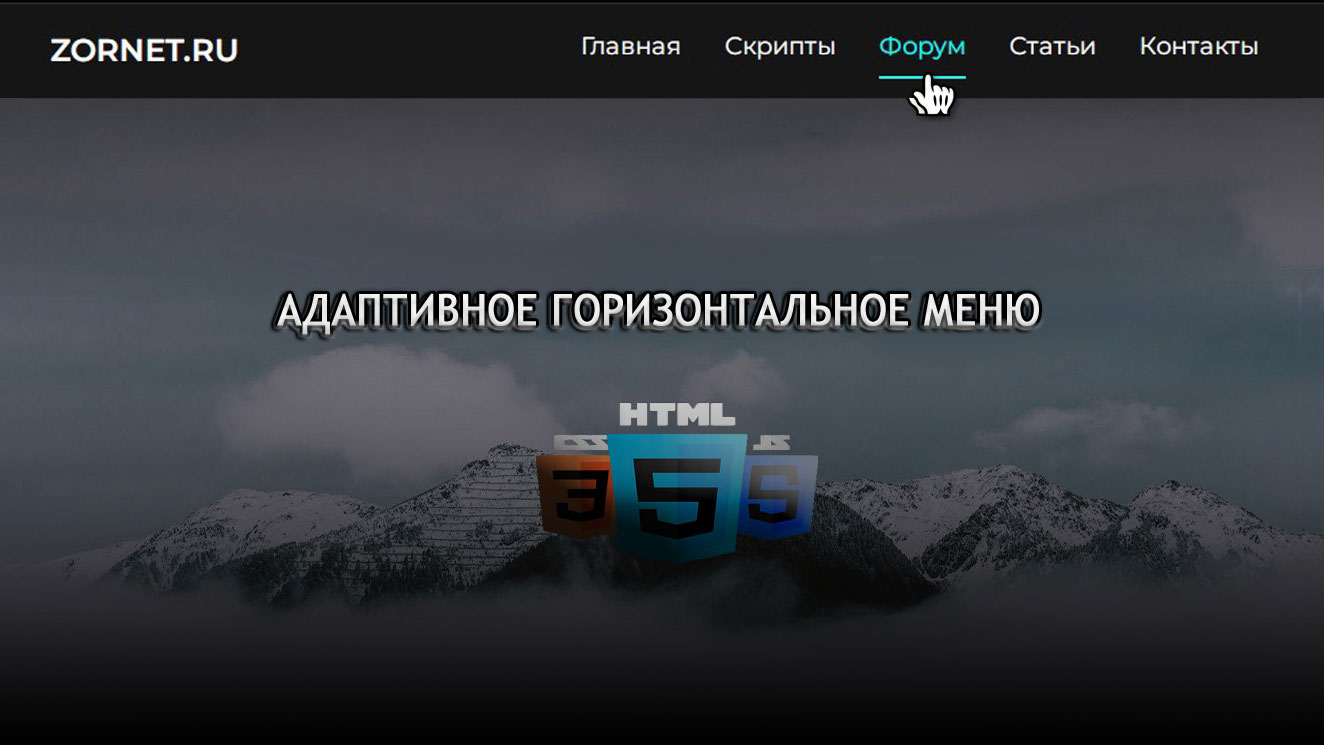
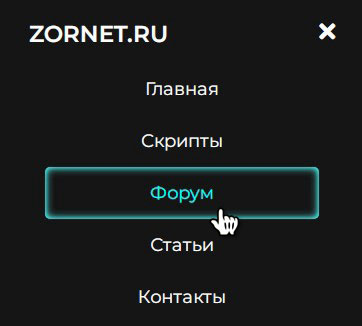
Здесь хочу подчеркнуть, при небольших базовых знаний HTML и CSS, вы можете вывести эту панель навигации на совершенно новый уровень в плане стилистике, так как функционал не рекомендую трогать, ведь он по умолчанию настроен на отзывчивую панель.
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0












 B)
B)