450
просмотров
0
комментариев
0
загрузки
1
оценок
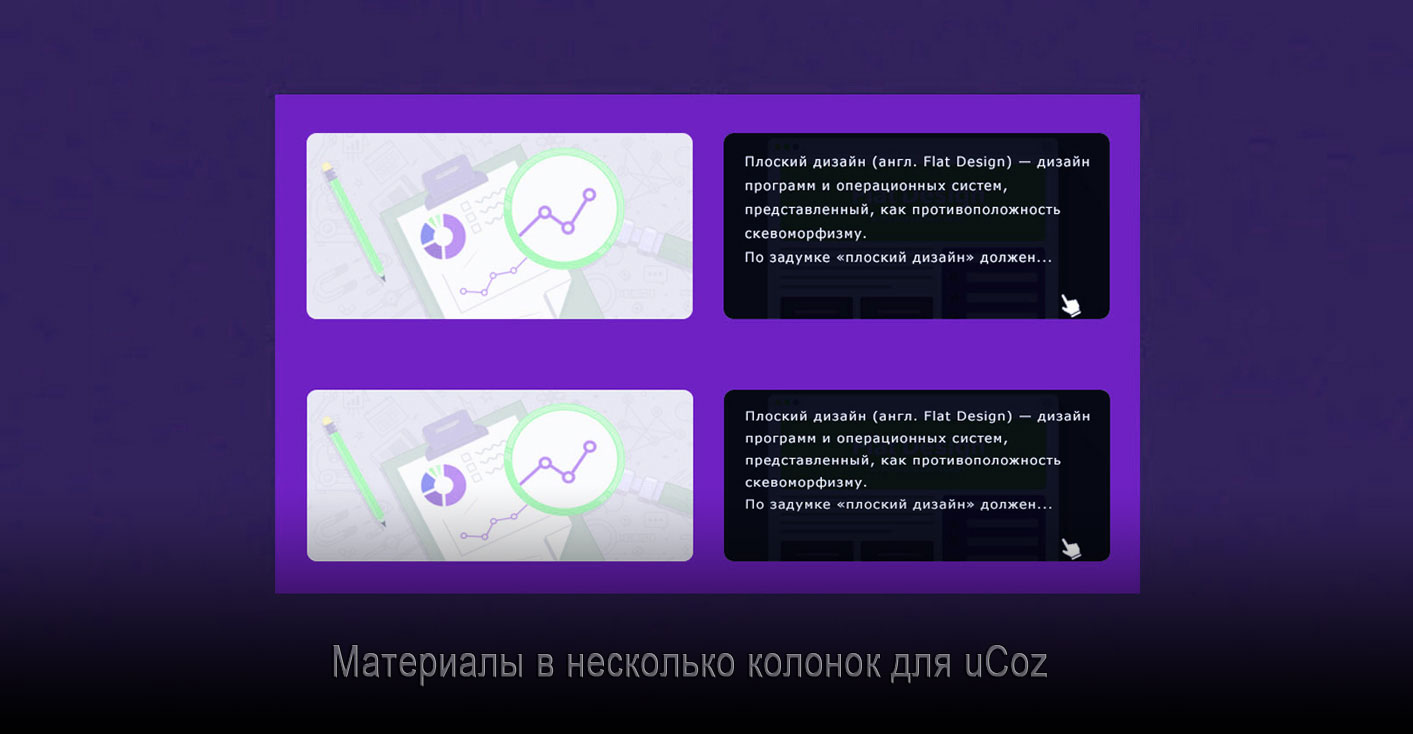
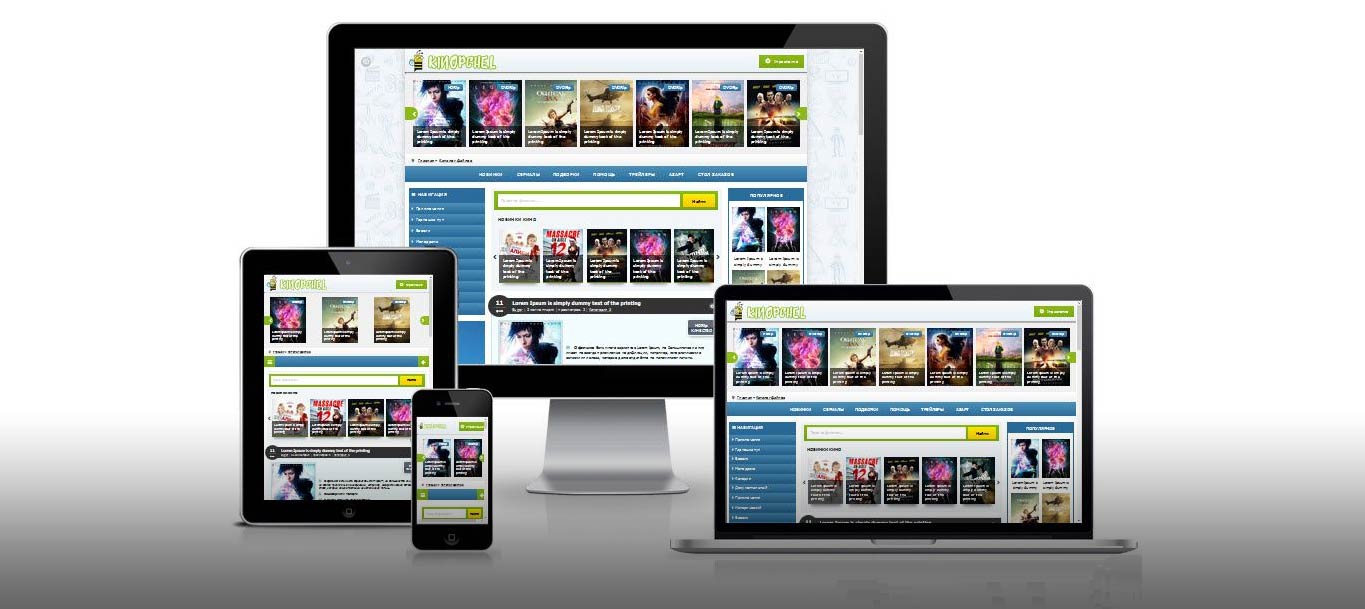
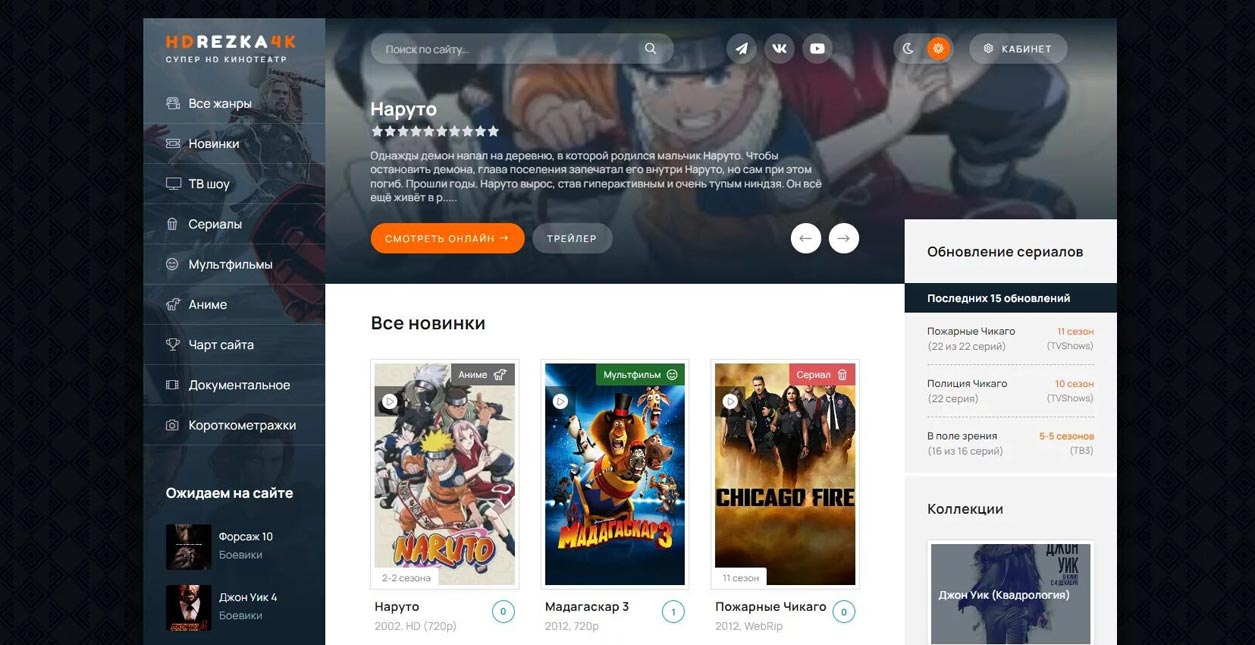
Вашему вниманию адаптивный вид материала сайта uCoz, который можно задействовать под разное направление, идет как игровой или новостной стиль. Но здесь изначально выставлено в 3 колонки, что отлично подойдет на широкой сайты. Где сами можете поставить то значение, которое отлично будет, а главное корректно на сайте.
Но не забываем про стили, которые выстроены под мобильные аппараты, но это нужно менять, если вы решили ширину самостоятельно поменять, а значит автоматически меняется строение конструктора кода, что потом идет в стилистике настройка. Но если он отлично смотрится на 3 колонки, то думаю все лучше оставить по умолчанию.
Установка:
HTML
CSS
На этом установочный процесс завершен.
Но не забываем про стили, которые выстроены под мобильные аппараты, но это нужно менять, если вы решили ширину самостоятельно поменять, а значит автоматически меняется строение конструктора кода, что потом идет в стилистике настройка. Но если он отлично смотрится на 3 колонки, то думаю все лучше оставить по умолчанию.
Установка:
HTML
Код
<div class="weff-ceo-design">
<div class="weff-title"><span class="xml-text"><a href="$SITE_DIRECT_URL$" target="_blank">$TITLE$</a></span></div>
<div class="weff-img tesanuladudsan"><a href="$SITE_DIRECT_URL$" target="_blank" title=""><img src="http://www.robothumb.com/src/?url=$SITE_DIRECT_URL$&size=190x120&alt=[$TITLE$]"></a></div>
<div class="weff-details"> <li style=" float: right; margin-right: 2px; "><a href="$CATEGORY_URL$">$CATEGORY_NAME$ $SECTION_NAME$</a></li></div>
</div>
<div class="weff-title"><span class="xml-text"><a href="$SITE_DIRECT_URL$" target="_blank">$TITLE$</a></span></div>
<div class="weff-img tesanuladudsan"><a href="$SITE_DIRECT_URL$" target="_blank" title=""><img src="http://www.robothumb.com/src/?url=$SITE_DIRECT_URL$&size=190x120&alt=[$TITLE$]"></a></div>
<div class="weff-details"> <li style=" float: right; margin-right: 2px; "><a href="$CATEGORY_URL$">$CATEGORY_NAME$ $SECTION_NAME$</a></li></div>
</div>
CSS
Код
.weff-ceo-design {
background-color: #fff;
display:inline-block;
float:left;
border-radius: 1px;
margin-right: 24px;
margin-bottom: 24px;
width: 22%;
height: 288px;
}
user agent stylesheet div{
display: inline-block;
vertical-align: middle;
}
.weff-img img{
object-fit: cover;
height: 200px;
width: 100%;
border-radius: 5px;
box-shadow: 0px 4px 15px rgba(183, 180, 180, 0.42), 0px 10px 30px -15px rgba(0, 0, 0, 0.45);
border: 2px solid rgb(92, 92, 93);
}
.weff-img2 img{
height: 200px;
width: 140px;
box-shadow: 0px 3px 10px #fff;
display:inline-block;
}
.weff-title{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
padding: 15px 0px 10px 0px;
}
.weff-title a{
line-height: 1.3;
word-wrap: break-word;
color: #000;
font-size: 15px;
font-weight: normal;
}
.weff-title a:hover{
color: #ddd;
display:inline-block;
}
.weff-details{
padding-left: 3px;
margin-top: 5px;
height: 23px;
line-height: 17px;
font-size: 13px;
border-bottom: #736a6a 1px solid;
padding-bottom: 12px;
}
.weff-details li{
list-style: none;
margin-right: 15px;
display: inline-block;
}
.weff-details i{
color: #fff;
padding-right: 5px;
}
.weff-details a{
color: #fff;
background-color:#000;
}
.weff-details a:hover{
color: #fff;
}
@media only screen and (max-width: 888px) {
.weff-ceo-design {
width: calc(45% - ((24px * 3) / 4));
}
.weff-ceo-design {
margin-right: 24px;
}
}
@media only screen and (max-width: 820px) {
.weff-ceo-design {
top: 20px;
}}
@media only screen and (max-width: 768px) {
.weff-ceo-design {
width: calc(45% - ((24px * 3) / 3));
}
background-color: #fff;
display:inline-block;
float:left;
border-radius: 1px;
margin-right: 24px;
margin-bottom: 24px;
width: 22%;
height: 288px;
}
user agent stylesheet div{
display: inline-block;
vertical-align: middle;
}
.weff-img img{
object-fit: cover;
height: 200px;
width: 100%;
border-radius: 5px;
box-shadow: 0px 4px 15px rgba(183, 180, 180, 0.42), 0px 10px 30px -15px rgba(0, 0, 0, 0.45);
border: 2px solid rgb(92, 92, 93);
}
.weff-img2 img{
height: 200px;
width: 140px;
box-shadow: 0px 3px 10px #fff;
display:inline-block;
}
.weff-title{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
padding: 15px 0px 10px 0px;
}
.weff-title a{
line-height: 1.3;
word-wrap: break-word;
color: #000;
font-size: 15px;
font-weight: normal;
}
.weff-title a:hover{
color: #ddd;
display:inline-block;
}
.weff-details{
padding-left: 3px;
margin-top: 5px;
height: 23px;
line-height: 17px;
font-size: 13px;
border-bottom: #736a6a 1px solid;
padding-bottom: 12px;
}
.weff-details li{
list-style: none;
margin-right: 15px;
display: inline-block;
}
.weff-details i{
color: #fff;
padding-right: 5px;
}
.weff-details a{
color: #fff;
background-color:#000;
}
.weff-details a:hover{
color: #fff;
}
@media only screen and (max-width: 888px) {
.weff-ceo-design {
width: calc(45% - ((24px * 3) / 4));
}
.weff-ceo-design {
margin-right: 24px;
}
}
@media only screen and (max-width: 820px) {
.weff-ceo-design {
top: 20px;
}}
@media only screen and (max-width: 768px) {
.weff-ceo-design {
width: calc(45% - ((24px * 3) / 3));
}
На этом установочный процесс завершен.
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)