425
просмотров
0
комментариев
0
загрузки
2
оценок
Замысел заключается в том, что меняем стандартный вид тега на всем знакомый #хештег, который будет отображаться на сайте uCoz на ключевые фразы. В данной статье вы подробно узнаете, как вы самостоятельно можете сменить вид тегов как #хештег. Где всего-то понадобиться один скрипт, который визуально будет выводить #хештеги, где вы изначально на материале задавали теги. Как поняли, что функция остается аналогичная, но по образу или визуально становится более знакомый #хештег для пользователя.
Здесь нудно сразу добавить, стилистика, которая идет на внешний вид меняться не будем, где просто прописываем заданный знак, где появится перед тегом, а то сути это будет знак # - где можно с уверенностью сказать, что при подключении данного скрипта, на сайте нечего не сломается, ведь по умолчанию мы его не применяем.
Установочный процесс:
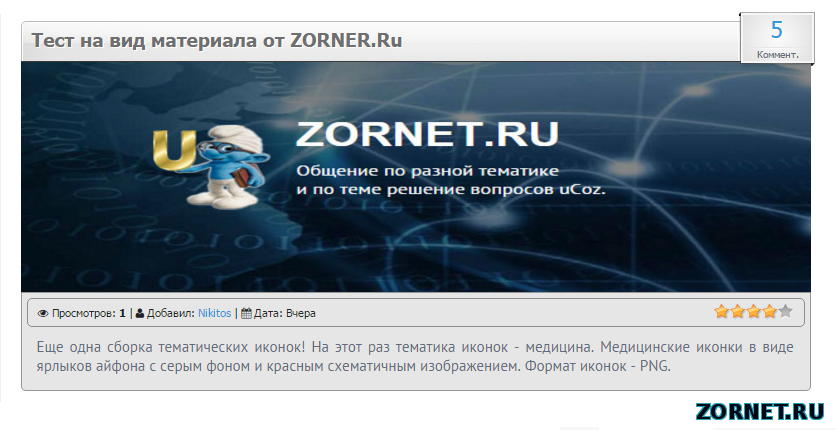
Представленный ниже код нужно прописать на той странице, где вы хотите видеть изменение у заданный изначально тегов. Все производится перед закрывающим тегом /body на странице материала и комментариев к нему, так как там можно видеть теги, что ставят под название.
Теперь вы можете поменять на любом каталоге сайта, где ставим по месту вывода.
Если вам нужно поменять значок # на @ - то здесь не так сложно, как может изначально показаться. В скрипте находим знак и заменяем его на тот, который вы хотите видеть, но думаю знаки должны соответствовать тому наблюдению, который в своей основе применяется.
Здесь нудно сразу добавить, стилистика, которая идет на внешний вид меняться не будем, где просто прописываем заданный знак, где появится перед тегом, а то сути это будет знак # - где можно с уверенностью сказать, что при подключении данного скрипта, на сайте нечего не сломается, ведь по умолчанию мы его не применяем.
Установочный процесс:
Представленный ниже код нужно прописать на той странице, где вы хотите видеть изменение у заданный изначально тегов. Все производится перед закрывающим тегом /body на странице материала и комментариев к нему, так как там можно видеть теги, что ставят под название.
Код
<script>$(".eTag").text(function(i, text){return "#" + text; });</script>
Теперь вы можете поменять на любом каталоге сайта, где ставим по месту вывода.
Если вам нужно поменять значок # на @ - то здесь не так сложно, как может изначально показаться. В скрипте находим знак и заменяем его на тот, который вы хотите видеть, но думаю знаки должны соответствовать тому наблюдению, который в своей основе применяется.
Теги:
Похожие материалы
Обсуждение
Станьте первым, кто оставит свой отзыв или мнение об этом материале
Категории
Шаблоны uCoz!
Скрипты uCoz!
Последние комментарии
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0









 B)
B)